Aplicación al Web-IO digital:
Páginas Web optimizadas para iPhone para aplicaciones Web-IO
iPhone como mando a distancia
Las técnicas presentadas aquí es cierto que hacen referencia al iPhone de Apple, pero con una adaptación del tamaño de la imagen a la resolución de la pantalla, también pueden ser aplicadas a otros teléfonos móviles aptos para Internet. El único requisito necesario es que deben soportar JavaScript y, sobre todo, objetos HTTP-Request (ténica AJAX).
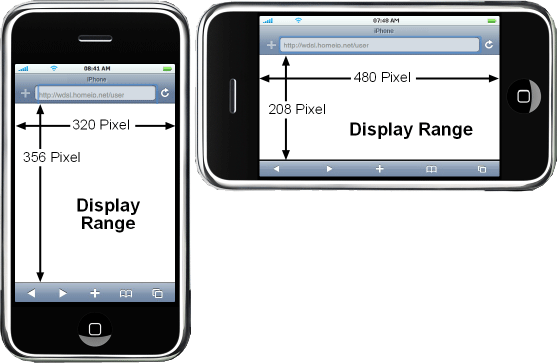
En relación con la imagen del iPhone hay dos variantes:

Para no complicar la construcción de la página Web se recomienda decidirse por una de las variantes y construir la página Web en consonancia con ésta.
Si se dispone de acceso WLAN, el ejemplo mostrado funciona también en todos los modelos iPod Touch.
Ejemplo - control de las persianas con iPhone
En este ejemplo vamos a controlar las entradas de conmutación de una persiana eléctrica mediante la salida de un Web-IO 2xDigital desde el iPhone.

Como ya se ha dado a entender, en las páginas Web especialmente optimizadas para iPhone es importante definir con los pixels exactos el tamaño y posición de los elementos HTML utilizados.

El dibujo pretende ayudar a asignar los elementos y a comprender el siguiente texto fuente.
<user.htm>
<html>
<head>
<title>Aktuelles Klima</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="viewport"content="width=320" />
<style type="text/css">
<!--
* { font-family:Verdana, Helvetica;}
.description {
position:absolute;
text-align:center;
font-size:18px;
left:0px;
height:25px;
width:320px;
}
.confirm {
position:absolute;
background-color:#99CCFF;
left:0px;
height:160px;
width:320px;
}
.buttons {
position:absolute;
font-size:50px;
width:280px;
height:120px;
left:20px;
}
-->
</style>
</head>
El texto fuente comienza con el tag específico del Web-IO. <user.htm>, que el Web-IO necesita para la asignación interna en el sistema de archivos. El tag <user.htm> no es transmitido al navegador por el Web-IO.
A continuación le sigue el área <head> normal de la página Web. Es importante el dato "viewport". Con ello se limita a 320 pixel el zoom de la página Web, practicado normalmente por iPhone, de modo que siempre se muestre la página Web completa y en la escala deseada.
En la continuación del texto fuente se colocan ahora los elementos DIV para la descripción y visualización. Para esos elementos se encuentra la información estilos CSS correspondiente en la cabecera. Entre otras la definición de la altura y la posición izquierda.
<body>
<div class="description" style="top:5px;">Rolladen Steuerung</div>
<div id="go_up" class="confirm" style="top:30px;"></div>
<input type="button" class="buttons" onclick="goup();" style="top:50px;" value="AUF">
<div id="go_dw" class="confirm" style="top:190px;"></div>
<input type="button" class="buttons" onclick="godown();" style="top:210px;" value="ZU">
</body>
</html>
A continuación le sigue el área <body> de la página Web. Aquí se utilizan las clases CSS definidas en la cabecera, así como los datos top para poner en posición cada uno de los elementos DIV. Los elementos DIV, que deban ser modificados tras cargar la página Web, tienen asignado un ID cada uno. Al botón se le asigna con onclick la función JavaScript que debe activar.
<script language="JavaScript" type="text/javascript">
function DataRequest(sendstring)
{
var xmlHttp = window.ActiveXObject ? new ActiveXObject("Microsoft.XMLHTTP") : xmlHttp = new XMLHttpRequest();
if (xmlHttp)
{
xmlHttp.onreadystatechange = function()
{
if (xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200)
{
var ReceiveData = xmlHttp.responseText.split(";");
if (ReceiveData[1]==’2’)
{
document.getElementById(’go_up’).style.backgroundColor=’#99CCFF’;
}
if (ReceiveData[1]==’1’)
{
document.getElementById(’go_dw’).style.backgroundColor=’#99CCFF’;
}
xmlHttp=null;
}
}
}
xmlHttp.open("GET",sendstring, true);
xmlHttp.setRequestHeader("Connection","close");
xmlHttp.setRequestHeader("If-Modified-Since","Thu, 1 Jan 1970 00:00:00 GMT");
xmlHttp.send(null);
}
}
function godown()
{
DataRequest(’outputaccess0?PW=&State=ON&’)
document.getElementById(’go_dw’).style.backgroundColor=’#CCCCCC’;
}
function goup()
{
DataRequest(’outputaccess1?PW=&State=ON&’)
document.getElementById(’go_up’).style.backgroundColor=’#CCCCCC’;
}
</script>
La parte principal de la página Web es la de JavaScript, incorporada en la <head> de la página Web. Las funciones goup() y godown() activan la función DataRequest y remiten a Web-IO la orden específica, como cadena de comandos, para aplicar la salida (output) deseada. Con este método document.getElementById() además se marca en gris el elemento DIV correspondiente al botón, para indicar al usuario que se ha reconocido su clic sobre el botón.
La función de recepción, integrada en la función DataRequest, marca el elemento DIV de nuevo en color azul claro tras recibir una confirmación.
Con ello se concluye la página Web y ahora sólo falta cargarla en el Web-IO.

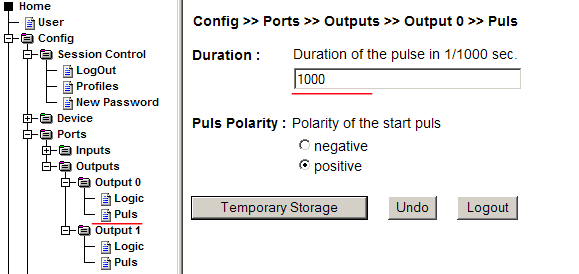
Como las salidas (outputs) deben activar el control de las persinas con sólo un impulso corto, debe especificarse para las dos salidas una duración de impulso de 1000 ms.

No hay problema: Le ponemos a disposición el Web-IO Digital 2xInput, 2xOutput gratis durante 30 días. Rellene sencillamente un pedido muestra y le enviaremos el Web-IO para probar a cuenta abierta. Si nos devuelve el aparato dentro de los 30 días, le abonamos la factura completa.