Applicazione al Web-IO digitale:
Pagine web iPhone ottimizzate per applicazioni Web-IO
Le applicazioni mostrate qui si riferiscono all’iPhone Apple, ma con alcune modifiche delle dimensioni di visualizzazione sulla risoluzione del display possono essere utilizzate anche per qualsiasi altro cellulare adatto alla navigazione in Internet. L’unico requisito è il supporto dei JavaScript e in particolare di oggetti richiesta HTTP (tecnica AJAX).
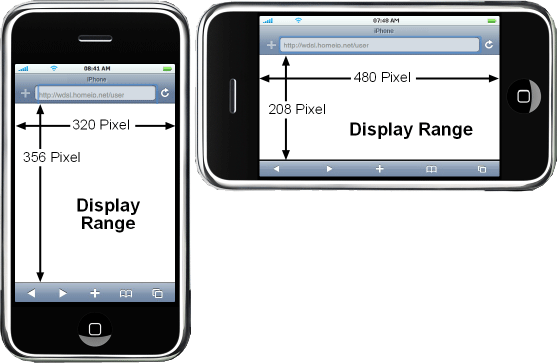
Per quanto riguarda la visualizzazione dell’iPhone, ci sono due varianti:

Per agevolare la creazione della pagina web, occorre scegliere una variante e creare la pagina web in base a questa.
Se è disponibile un accesso WLAN l’esempio mostrato funziona anche su tutti gli iPod Touch!
Esempio - visualizzazione dei valori di misura degli impianti industriali e degli edifici sull’iPhone
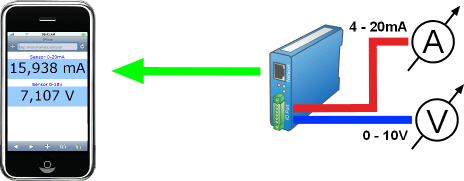
In questo esempio vengono misurate le correnti o le tensioni di un Web-IO 2x input analogico e visualizzate come pagina web dinamica sull’iPhone. Preinserendo i relativi convertitori di misura è possibile misurare pressoché tutte le grandezze fisiche e visualizzarle in modo dinamico sul vostro iPhone o cellulare.

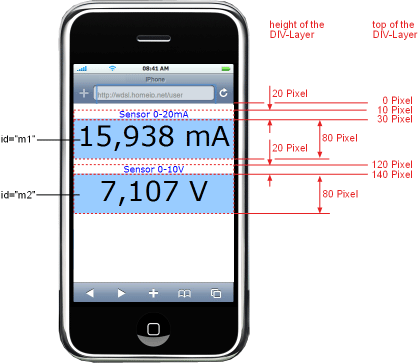
Come già ricordato, nelle pagine web che devono essere ottimizzate in particolare per l’iPhone è importante definire gli elementi HTML di dimensione e posizione utilizzati precisamente al pixel.

Il disegno serve per la disposizione degli elementi e per comprendere il seguente testo sorgente.
<user.htm>
<html>
<head>
<title>Aktuelles Klima</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="viewport" content="width=320" />
<style type="text/css">
<!--
* { font-family:Verdana, Helvetica; }
.description{ position:absolute;
text-align:center;
font-size:18px;
left:0px;
height:20px;
width:320px;
}
.value { position:absolute;
background-color:#99CCFF;
text-align:center;
font-size:55px;
left:0px;
height:80px;
width:320px;
}
-->
</style>
</head>
Il testo sorgente inizia con il tag specifico per il Web-IO <user.htm>, richiesto dal Web-IO per la classificazione interna nel File-System. Il tag <user.htm> non viene inoltrato dal Web-IO al browser
Poi segue il normale campo <head> della pagina web. È importante l’indicazione "viewport". In questo modo lo zoomout della pagina web effettuato normalmente dall’iPhone viene limitato a 320 pixel, in modo che la pagina web sia sempre completa e visualizzata nel ridimensionamento desiderato.
Nella parte successiva del testo sorgente vengono definiti gli elementi DIV per la descrizione e la visualizzazione dei valori. Per questi elementi si trovano le rispettive informazioni CSS-Style nell’intestazione della pagina. Per definire anche altezza e posizione sinistra.
<body>
<div class="description" style="top:10px; ">
<w&t_tags=sensor1>
</div>
<div id="m1" class="value" style="top:30px;">
<w&t_tags=m1>
</div>
<div class="description" style="top:120px; ">
<w&t_tags=sensor2>
</div>
<div id="m2" class="value" style="top:140px; ">
<w&t_tags=m2>
</div>
</body>
</html>
Segue poi il campo <body> della pagina web. Qui vengono utilizzate le classi CSS e le indicazioni più importanti per posizionare i singoli elementi DIV. Agli elementi DIV, nei quali in seguito devono essere visualizzati i valori aggiornati, viene assegnata una ID. Come testo di visualizzazione vengono inseriti particolari tag W&T. Al caricamento della pagina nel browser questi tag vengono sostituiti dal Web-IO con il valore valido in quel momento.
<script language="JavaScript" type="text/javascript">
function DataRequest(sendstring)
{
var xmlHttp = window.ActiveXObject ? new ActiveXObject("Microsoft.XMLHTTP") : xmlHttp = new XMLHttpRequest();
if (xmlHttp)
{
xmlHttp.onreadystatechange = function()
{
if (xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200)
{
var ReceiveData = xmlHttp.responseText.split(";");
document.getElementById(’m1’).innerHTML = ReceiveData[ReceiveData.length-2];
document.getElementById(’m2’).innerHTML =ReceiveData[ReceiveData.length-1];
xmlHttp=null;
}
}
}
xmlHttp.open("GET", sendstring, true);
xmlHttp.setRequestHeader("Connection", "close");
xmlHttp.setRequestHeader("If-Modified-Since", "Thu, 1 Jan 1970 00:00:00 GMT");
xmlHttp.send(null);
maintimer = setTimeout("DataRequest(’single’)", 5000);
}
}
DataRequest(’single’);
</script>
L’elemento fondamentale della pagina web è la parte del JavaScript che si trova nel campo <head> della pagina web. Qui tramite la funzione DataRequest viene inviato il comando single al Web-IO. Il Web-IO riinvia i valori di temperatura, umidità dell’aria e pressione separati dal punto e virgola. Attraverso lo split-statement i valori vengono separati e scritti in un array di variabili.
Con questo metodo document.getElementById() vengono selezionati i rispettivi elementi DIV da visualizzare e inseriti i valori aggiornati.
Ciò viene effettuato ciclicamente ogni 5000 ms secondi attraverso un timer.
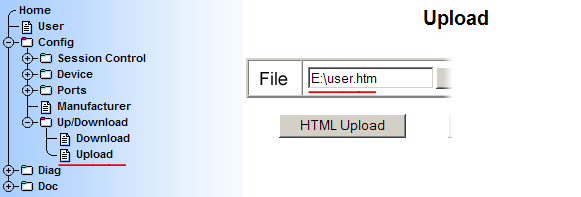
Adesso il sito web è pronto e deve solo essere caricato nel Web-IO.

Nessun problema: vi mettiamo a disposizione gratuitamente per 30 giorni il Web-IO analogico. Non dovete far altro che compilare l’ordinazione del campione e vi forniremo il Web-IO in prova in conto aperto. Se ci restituite l’apparecchio entro 30 giorni, vi accreditiamo completamente la fattura.