Applicazione al rule.box:
Un esempio in dettaglio
Il corretto impiego di Node-RED

Attivate la funzione video tramite il seguente pulsante, con il quale ricorrete al fornitore Google e (protezione dei dati a proprio rischio e pericolo ;) al quale trasmettete i dati.

Qui desideriamo spiegarvi come lavorare con Node-RED. Guardare il video qui accanto o leggere la descrizione su questa pagina, nella quale viene fornita una panoramica passo dopo passo sui campi dell’editor e il flow d’esempio preinstallato sul rule.box.
Cos’è necessario:
Nessun problema: vi mettiamo a disposizione gratuitamente un rule.box per 30 giorni. Non dovete far altro che compilare l’ordine del campione e vi forniremo il rule.box in prova in conto aperto. Se ci restituite l’apparecchio entro 30 giorni, vi verrà riaccreditato l’intero importo della fattura.
All’ordinazione del campioneCosa viene spiegato:
- Orientamento nell’editor Node-RED - I nodi
- Orientamento nell’editor Node-RED - L’interfaccia di lavoro
- Orientamento nell’editor Node-RED - La colonna Informazioni
- Realizzazione del flow d’esempio
1. Orientamento nell’editor Node-RED - I nodi
-
È possibile raggiungere il Node-RED editor attraverso il relativo link sulla pagina di riepilogo del rule.box.
-
Nella parte sinistra dell’editor si trova una lista con nodi installati, i cosiddetti nodes. Questi sono suddivisi in categorie in funzione delle loro funzioni.
-
Quando l’utente passa con il mouse su un nodo, visualizza una breve descrizione sulla funzione del nodo.

-
Per utilizzare un nodo, è sufficiente trascinarlo mediante Drag’n’Drop sulla propria superficie di lavoro.
-
I nodi si possono configurare facendo un doppio clic su di essi. Il testo nel campo "Name" designa e identifica il nodo sulla superficie di lavoro. In "Topic" si possono inserire altre informazioni che può inviare il nodo.
-
A seconda del tipo di nodo si possono configurare molte altre proprietà.
2. Orientamento nell’editor Node-RED - L’interfaccia di lavoro
-
L’interfaccia di lavoro si trova al centro dell’editor Node-RED, dove l’utente realizza i suoi flow.
-
Si possono aggiungere nuovi flow mediante il simbolo Più sull’angolo in alto a destra dell’interfaccia di lavoro.
-
Con il simbolo di lista a destra è possibile visualizzare una panoramica dei flow disponibili.
3. Orientamento nell’editor Node-RED - La colonna Informazioni
-
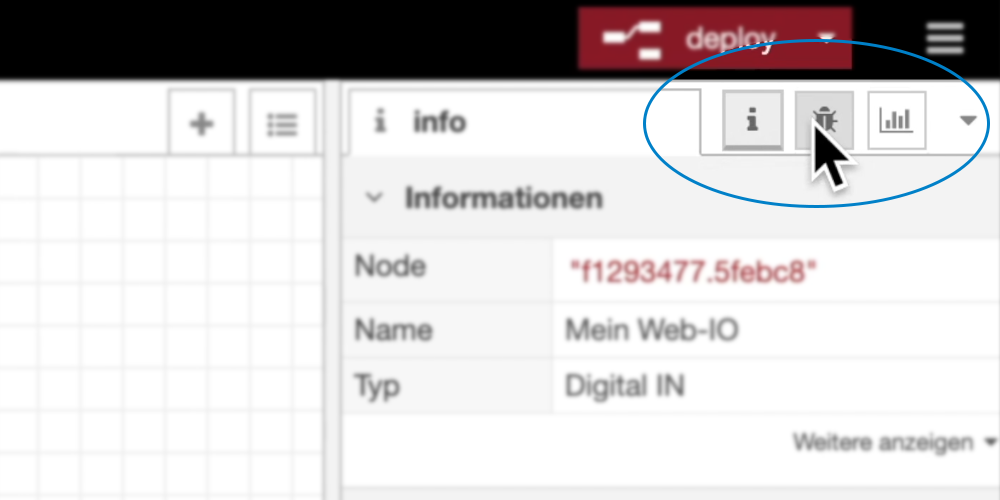
La colonna informazioni sul lato destro mostra all’utente informazioni sugli elementi selezionati a seconda della fase di lavoro.
-
Inoltre nella colonna Informazioni si trovano altri due simboli.

-
L’uscita Debug può segnalare eventuali errori o problemi.
-
Accanto è presente una panoramica del layout del dashboard. Se l’utente desidera utilizzare elementi di visualizzazione per il suo flow, può indicare qui come e dove visualizzare il flow nel dashboard.
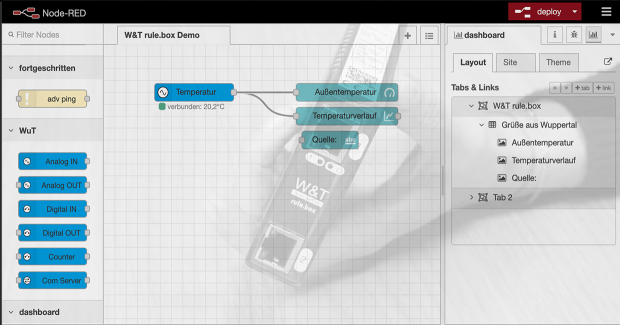
4. Realizzazione del flow d’esempio
-
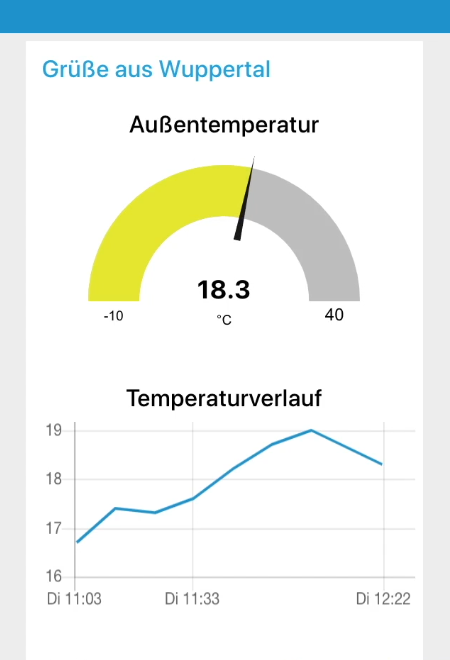
Sul rule.box è già inserito di default un flow che con l’aiuto di un termometro web mostra sul dashboard la temperatura esterna sull’edificio di W&T a Wuppertal.

-
A tal scopo sono stati aggiunti e poi configurati innanzitutto i nodi "Analog IN", "gauge", "chart" e "text" necessari per questa applicazione.
-
L’uscita del nodo "Analog IN" è stata collegata con gli ingressi del nodo "gauge" e "chart" per permettere un corretto output della temperatura sul dashboard.
-
Con deploy i flow realizzati vengono confermati e implementati.
-
Il dashboard si raggiunge anch’esso attraverso la pagina di riepilogo del rule.box, sulla quale si può effettuare solo la lettura della temperatura attuale.