Applikation zur rule.box:
Netzwerkkomponenten überwachen
Die rule.box als IP-Watcher
Überwachung Ihrer Netzwerkkomponenten: In Teil 1 unseres Tutorials erfahren Sie, wie Sie sich Verfügbarkeiten per Leuchtsignal sichtbar machen. Schauen Sie Teil 2 für eine Anleitung zur Einrichtung von Meldungen bei Nicht-Erreichbarkeit.

Sie aktivieren die Videofunktion über folgenden Button, mit dem Sie den Anbieter Google in Anspruch nehmen und (datenschutzrechtlich auf eigene Gefahr ;) diesem Daten übermitteln.

Sie aktivieren die Videofunktion über folgenden Button, mit dem Sie den Anbieter Google in Anspruch nehmen und (datenschutzrechtlich auf eigene Gefahr ;) diesem Daten übermitteln.


Was benötigt wird:
Kein Problem: Wir stellen Ihnen eine rule.box gerne kostenlos für 30 Tage zur Verfügung. Einfach die Musterbestellung ausfüllen, wir liefern die rule.box zum Test auf offene Rechnung. Wenn Sie das Gerät innerhalb von 30 Tagen zurückschicken, schreiben wir die Rechnung komplett gut.
Zur MusterbestellungDie nötigen Schritte im Überblick:
1 Erstellen des Grundflows (Video Teil 1)
2 Einrichten der Dashboard-Anzeige (Video Teil 1)
3 Meldung bei Nicht-Erreichbarkeit (Video Teil 2)
1. Erstellen des Grundflows (Video Teil 1)
-
Öffnen Sie den Node-RED Editor.
-
Über den Menü-Punkt Import gelangen Sie zur lokalen Bibliothek Ihrer rule.box. Wählen Sie den voristallierten Subflow "WuT-Ping.json" aus und importieren Sie diesen.
-
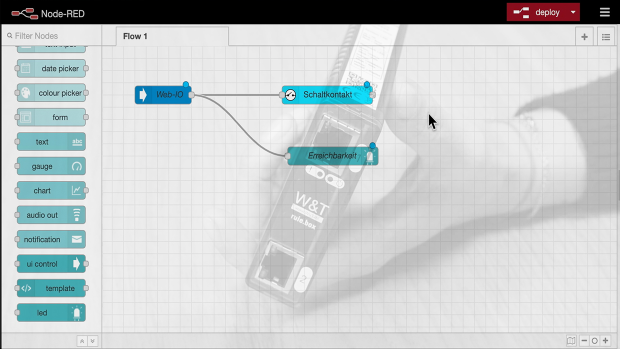
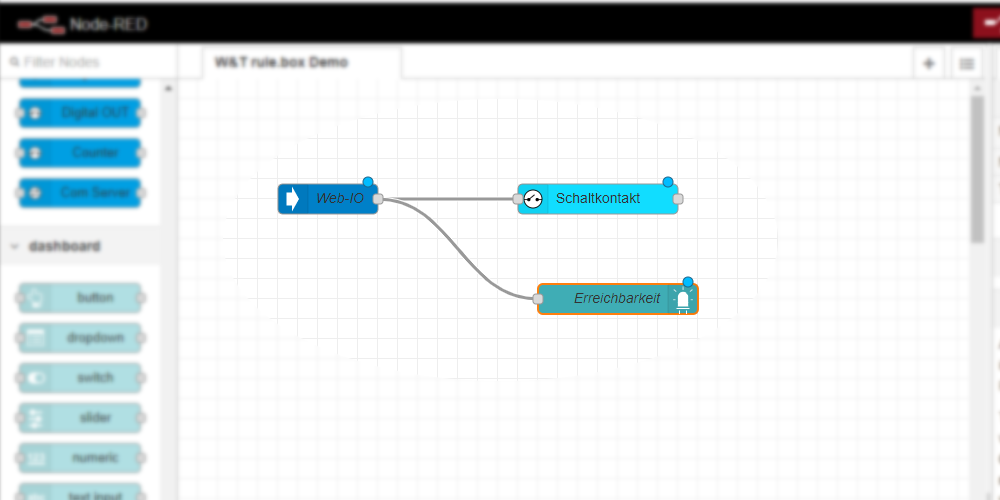
Ziehen Sie den importierten Konnektor vom linken Rand auf die Arbeitsfläche und konfigurieren Sie ihn mit einem Doppelklick. Geben Sie dazu den Namen des zu überwachenden Gerätes und als Host dessen IP-Adresse ein.
-
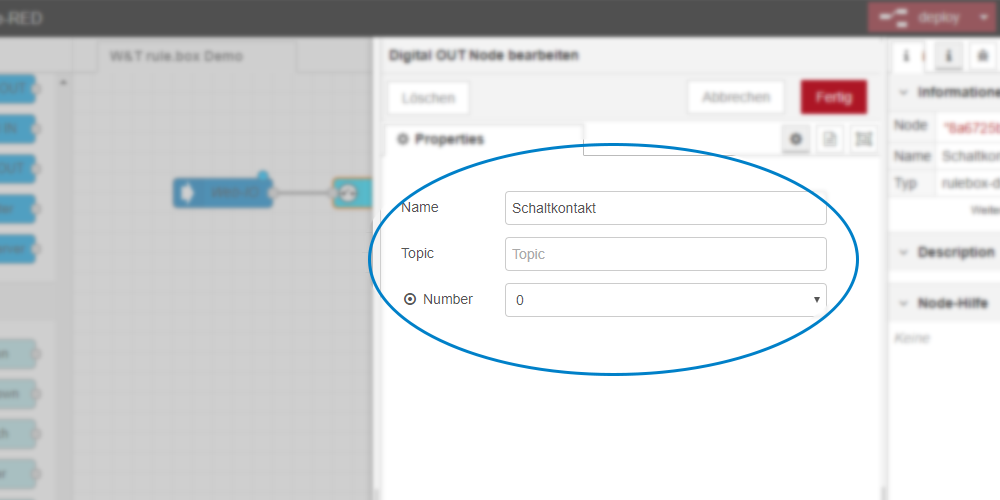
Wählen Sie aus den rule.box-Nodes den Knoten "Digital OUT" und fügen Sie diesen ihrer Arbeitsfläche hinzu. Bei der Konfiguration können Sie auch diesem Knoten einen Namen geben und den gewünschten Ausgang festlegen.

-
Verbinden Sie die beiden Knoten.
2. Einrichten der Dashboard-Anzeige (Video Teil 1)
-
Wählen Sie im Menü Palette verwalten. Suchen Sie unter "installieren" nach "led" und installieren Sie den Knoten "node-red-contrib-ui-led".
-
Ziehen Sie den "led"-Knoten aus Ihrer Knoten-Bibliothek auf die Arbeitsfläche. Im Konfigurationsfenster fügen Sie nun eine neue ui-Gruppe hinzu, die Sie beispielsweise "IP-Überwachung" nennen. Füllen Sie zudem die Felder für Label und Name aus.
-
Nun können Sie den LED-Knoten ebenfalls mit dem Ping-Knoten verbinden.

-
Bestätigen Sie mit deploy.
-
Wenn das Web-IO erreichbar, also der Ausgang der rule.box geschaltet ist, leuchtet nun sowohl die LED an Ihrer rule.box als auch die entsprechende Anzeige auf Ihrem Dashboard.
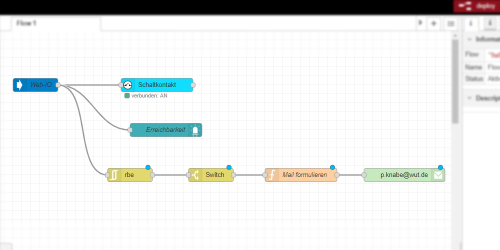
3. Meldung bei Nicht-Erreichbarkeit (Video Teil 2)
-
Wählen Sie im Menü Palette verwalten. Suchen Sie unter "installieren" nach "mail" und installieren Sie den Knoten "node-red-node-mail".
-
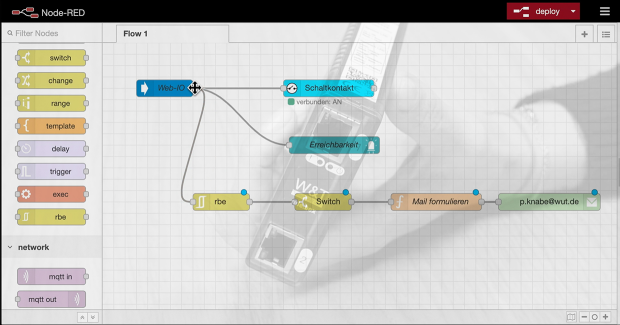
Ziehen Sie den "email"-Knoten, der seine Verknüpfung auf der linken Seite hat, auf die Arbeitsfläche. Im Konfigurationsfenster geben Sie eine Empfängeradresse sowie den Mailserver und die Nutzerdaten des Absenders ein.
-
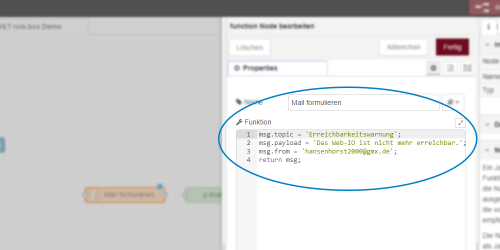
Fügen Sie einen "function"-Knoten hinzu und konfigurieren Sie diesen Knoten, indem Sie ihm einen Namen geben und folgende Funktionen einstellen:
msg.topic = 'Betreffzeile der E-Mail'; msg.payload = 'Inhalt der E-Mail'; msg.from = 'Adresse des Absenders'; return msg;

-
Fügen Sie nun einen "switch"-Knoten hinzu, um eine Bedingung zu definieren, die einen Alarm auslösen soll. Wählen Sie dazu im Konfigurationsbereich unterhalb der Eigenschaften als value rule "ist falsch".
-
Nun benötigen Sie noch einen "rbe"-Knoten. Dieser stellt sicher, dass nur bei einer Zustandsänderung eine E-Mail versendet wird. Wählen Sie dazu im Konfigurationsmenü unter "Mode" die voreingestellte Option "block unless value changes".
-
Verbinden Sie nun die Knoten auf Ihrer Arbeitsfläche der Reihe nach und bestätigen Sie anschließend mit deploy.