Applikation zum Web-IO Digital:
iPhone optimierte Webseiten für Web-IO Anwendungen
Das iPhone als Fernbedienung
Die hier gezeigten Techniken nehmen zwar Bezug auf das Apple iPhone, können aber durch Anpassung der Anzeigegröße an die Displayauflösung auch für jedes andere internetfähige Mobiltelefon umgesetzt werden. Einzige Voraussetzung ist die Unterstützung von JavaScript und im speziellen von HTTP-Request-Objekten (AJAX-Technik).
Was die Anzeige des iPhone betrifft, gibt es zwei Varianten:

Um die Erstellung der Webseite einfach zu halten, sollte man sich für eine Variante entscheiden und die Webseite entsprechend aufbauen.
Bei vorhandenem WLAN-Zugang funktioniert das gezeigte Beispiel auch auf allen iPod Touch Modellen!
Beispiel - Rollade mit dem iPhone steuern
In diesem Beispiel sollen die Schalteingänge einer elektrischen Rollade über die Outputs eines Web-IO 2xDigital aus dem iPhone bedient werden.

Wie bereits angedeutet, ist es bei Webseiten, die speziell für das iPhone optimiert sein sollen wichtig, die verwendeten HTML-Elemente von Größe und Position pixelgenau zu definieren.

Die Zeichnung soll bei der Anordnung der Elemente und beim Verständnis des folgenden Quelltextes helfen.
<user.htm>
<html>
<head>
<title>Aktuelles Klima</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="viewport"content="width=320" />
<style type="text/css">
<!--
* { font-family:Verdana, Helvetica;}
.description {
position:absolute;
text-align:center;
font-size:18px;
left:0px;
height:25px;
width:320px;
}
.confirm {
position:absolute;
background-color:#99CCFF;
left:0px;
height:160px;
width:320px;
}
.buttons {
position:absolute;
font-size:50px;
width:280px;
height:120px;
left:20px;
}
-->
</style>
</head>
Der Quelltext beginnt mit dem Web-IO spezifischen Tag <user.htm>, welches das Web-IO für die interne Zuordnung ins File-System benötigt. Das <user.htm> Tag wird vom Web-IO nicht an den Browser weitergegeben.
Dann folgt der normale <head>-Bereich der Webseite. Wichtig ist die Angabe "viewport". Hiermit wird das normalerweise vom iPhone praktizierte Auszoomen der Webseite auf 320 Pixel begrenzt, so dass die Webseite immer komplett und in der gewünschten Skalierung angezeigt wird.
Im weiteren Verlauf des Quelltextes werden DIV-Elemente zur Beschreibung und Anzeige angelegt. Für diese Elemente finden sich entsprechend CSS-Style Informationen im Kopf. Unter anderem um Höhe und linke Position zu definieren.
<body>
<div class="description" style="top:5px;">Rolladen Steuerung</div>
<div id="go_up" class="confirm" style="top:30px;"></div>
<input type="button" class="buttons" onclick="goup();" style="top:50px;" value="AUF">
<div id="go_dw" class="confirm" style="top:190px;"></div>
<input type="button" class="buttons" onclick="godown();" style="top:210px;" value="ZU">
</body>
</html>
Es folgt der <body>-Bereich der Webseite. Hier werden die im Kopf definierten CSS-Klassen, so wie die top-Angaben genutzt, um die einzelnen DIV-Elemente in Position zu bringen. Den DIV-Elementen, die nach Laden der Webseite noch geändert werden sollen, wird jeweils eine ID zugeordnet. Den Buttons wird über onclick zugeordnet, welche JavaScript Funktion sie aufrufen sollen.
<script language="JavaScript" type="text/javascript">
function DataRequest(sendstring)
{
var xmlHttp = window.ActiveXObject ? new ActiveXObject("Microsoft.XMLHTTP") : xmlHttp = new XMLHttpRequest();
if (xmlHttp)
{
xmlHttp.onreadystatechange = function()
{
if (xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200)
{
var ReceiveData = xmlHttp.responseText.split(";");
if (ReceiveData[1]=='2')
{
document.getElementById('go_up').style.backgroundColor='#99CCFF';
}
if (ReceiveData[1]=='1')
{
document.getElementById('go_dw').style.backgroundColor='#99CCFF';
}
xmlHttp=null;
}
}
}
xmlHttp.open("GET",sendstring, true);
xmlHttp.setRequestHeader("Connection","close");
xmlHttp.setRequestHeader("If-Modified-Since","Thu, 1 Jan 1970 00:00:00 GMT");
xmlHttp.send(null);
}
}
function godown()
{
DataRequest('outputaccess0?PW=&State=ON&')
document.getElementById('go_dw').style.backgroundColor='#CCCCCC';
}
function goup()
{
DataRequest('outputaccess1?PW=&State=ON&')
document.getElementById('go_up').style.backgroundColor='#CCCCCC';
}
</script>
Kernstück der Webseite ist der JavaScript Teil, der im <head>-Bereich
der Webseite untergebracht wird. Die Funktionen goup() und godown() rufen die DataRequest
Funktion auf, und übergeben als Kommandostring den Web-IO spezifischen
Befehl zum Setzen des gewünschten Output. Mit der Methode document.getElementById()
wird außerdem das unter dem Button liegende DIV-Element grau gefärbt,
um dem Nutzer zu signalisieren, dass sein Button-Klick erkannt wurde.
Die in der DataRequest Funktion eingebettete Empfangs-Funktion färbt das DIV-Element nach empfangener Bestätigung wieder hellblau.
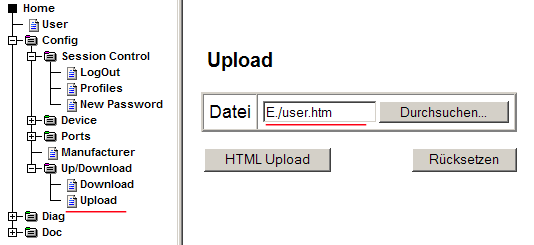
Die Webseite ist damit fertig und muss nur noch in das Web-IO hochgeladen werden.

Da die Outputs die Rolladensteuerung nur mit einem kurzen Puls ansprechen sollen, muss für beide Outputs noch eine Pulslänge von 1000ms vorgegeben werden.

Kein Problem: Wir stellen Ihnen das Web-IO Digital 2xInput, 2xOutput gerne kostenlos für 30 Tage zur Verfügung. Einfach Musterbestellung ausfüllen, wir liefern das Web-IO zum Test auf offene Rechnung. Wenn Sie das Gerät innerhalb von 30 Tagen zurück schicken, schreiben wir die Rechnung komplett gut.